
こんにちは。シーナと申します。
今回はGoogleアドセンスの広告ユニット「検索エンジン」をはてなブログに設置する方法を紹介します。
簡単にGoogleの検索ボックスを自分のサイト内検索に利用できるようになります。
はてなブログでは、標準でサイト内の検索機能をサイドバーに設置することが可能です。
ただ、正直貧弱ですよね。
無いよりはよいねぐらいです。
そうは思いつつも、どうにか出来るという発想自体が無く、そのまま放置していました。
ところが、2020年11月某日、Googleアドセンスの広告ユニットに「検索エンジン」というものがあることに気づきました。
どうやらGoogleの検索ボックスを簡単に自分のサイトに設置できるようです。
しかも検索キーワードに関連する広告まで表示してくれるらしいとのこと(本来はこちらがメインの目的であり機能です)。
素晴らしい!
ということで、早速設置をしてみたのですが。
アドセンスの管理ツール内での広告作成時には正常に動作するのに、はてなブログに設置すると検索機能が動作しないという状況(一致する結果はありませんと表示される)になってしまいました。
ググっても情報を見つけられず、試行錯誤で設定を変更した結果、現在は動作するようになりました。
今回は「一致する結果はありません」となってしまう問題への対処の一例として、私が実施した方法も一緒に紹介します。
あなたの参考にもなれば幸いです。
- アドセンスの検索エンジン(検索ボックス)を「はてなブログ」に設置する方法
- ステップ1:アドセンスの管理ツールで広告ユニット「検索エンジン」を作成
- ステップ2:アドセンスの管理ツールで検索エンジンの設定を編集
- アドセンスの検索エンジンで一致する結果はありませんと表示されてしまう場合の対処方法
- ステップ2:アドセンスの管理ツールで検索エンジンの設定を編集(つづき)
- アドセンスの検索エンジン(検索ボックス)のおすすめ設定1:オートコンプリート
- アドセンスの検索エンジン(検索ボックス)のおすすめ設定2:レイアウト変更
- ステップ3:はてなブログの管理画面でサイドバーにコードを登録
- 終わりに
- 関連記事です。
アドセンスの検索エンジン(検索ボックス)を「はてなブログ」に設置する方法
設定の流れは、以下の通りです。
- アドセンスの管理ツールで広告ユニット「検索エンジン」を作成
- アドセンスの管理ツールで検索エンジンの設定を編集
- はてなブログの管理画面でサイドバーにコードを登録
重要なポイントは2になります。
なお、アドセンスで広告ユニットを作成し、自分の(はてなブログの)サイトに設置したことがある人を想定しています。
そのためポイント部分を重点的に紹介しますので、手順に飛躍するところがあるかもしれません。
また、画像は見やすさ優先でサイズはバラバラです。
ご了承ください。
Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
それでは順番に紹介します。
ステップ1:アドセンスの管理ツールで広告ユニット「検索エンジン」を作成
まず、アドセンスの管理画面を表示し、左ペインにある「広告」をクリックします。
右ペインの「広告ユニットごと」を選択し、「検索エンジン」クリックします。
※ここで「検索エンジン」広告が表示されない場合、まだ「検索エンジン」広告は利用出来ません。
記事を追加しながら時間をおいて試してみてください。

いつものように分かり易いように広告ユニットの名前を入力します。

画面右の「検索対象」で「選択するサイトのみ」をクリックして、あなたのサイトのURLを入力します。
私は以下の2つのブログサイトを公開しています。
メインブログ:https://www.inside-shiina.com/
サブブログ:https://outside.inside-shiina.com/
両方とも検索に含めたいため、「*.inside-shiina.com」と設定しました。
適時読み替えて設定してください。

検索エンジン広告のプレビューで実際にキーワードを入力して意図したサイト内の検索ができることを念のため確認します。

画面右下の「作成」ボタンをクリックします。
広告のコードが表示されますが、ここではコピーしなくて大丈夫です。
「完了」ボタンをクリックします。

次のステップ2で細かい設定をしてからコードを改めて取得します。
※このコードのままでは検索ボックスが動作しないことがあります。
ステップ2:アドセンスの管理ツールで検索エンジンの設定を編集
既存の広告ユニット一覧からステップ1で作成した広告を編集するため、「編集」アイコンをクリックします。

「エディタに移動」をクリックして、検索エンジンを編集するエディタを起動します。

このエディタでは非常に多くの設定を行うことが出来ます。
今回は必要最低限、必要と思われる設定に絞って紹介します。
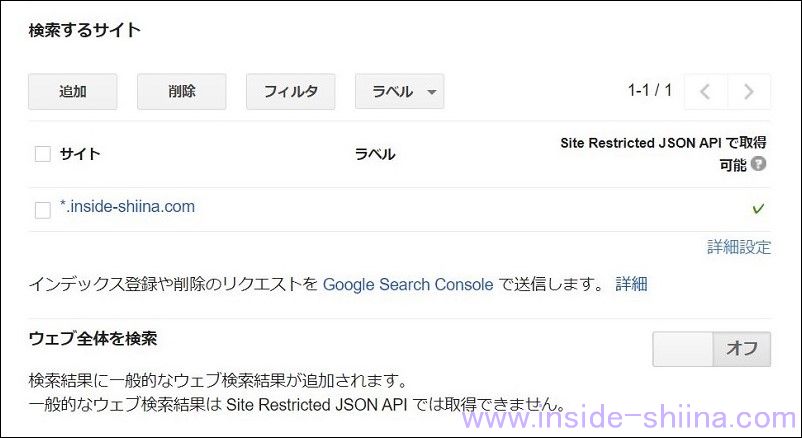
まずは、画面中央にある「検索するサイト」に先ほど設定した設定が入っていることを確認します。

次に画面右上にある検索ボックスで検索してみます。

いかがでしょうか。
ここで正常に検索出来た方は、ここまで飛ばして大丈夫です。
私と同じ結果(一致する結果はありません)になったあなたは、次の設定を確認してみてください。
アドセンスの検索エンジンで一致する結果はありませんと表示されてしまう場合の対処方法
画面中央にある「検索するサイト」にあるエントリ(この例では、*.inside-shiina.com)をクリックします。

「追加したサイトの編集」画面が表示されます。
ここで「このページ、または入力したURLパターンのみを追加」が選択されている場合に「一致する結果はありません」となるようです。

「アドレスにこのURLを含むすべてのページを追加」を選択して、「保存」ボタンをクリックします。

画面右上にある検索ボックスで検索してみます。
いかがでしょうか。
私はこの設定変更で自分のサイト内の検索が出来るようになりました。

ステップ2:アドセンスの管理ツールで検索エンジンの設定を編集(つづき)
さて、検索が出来たのはよいですが、この時点では広告が検索結果に表示されないかもしれません。
初めて検索エンジン広告を追加した場合、広告が表示されるまで、数週間掛かることがあるようです。
念のため、画面左の「設定」ー「広告」から「検索エンジンの収益化」が「オン」となっていることを確認してみてください。
ここが「オン」になっていれば問題ありませんからしばらく時間を置いてみてください。

後はあなたのお好みで各種設定変更をします。
最後にコードの取得をしてこのステップ2は完了です。
画面左の「設定」に戻り、「コードを取得」ボタンをクリックします。

2つコードが表示されます。
必要なコードは、最初に表示される「検索ボックスのコード」です。
次に表示される「検索結果コード」ではありませんので注意してください。

以上でステップ2は完了です。
なお、2点ほどおすすめの設定がありますので、ご参考までに紹介します。
もちろん設定しなくても大丈夫です。
設定しない場合は、ステップ3まで飛ばしてください。
アドセンスの検索エンジン(検索ボックス)のおすすめ設定1:オートコンプリート
オートコンプリート機能(入力候補を出してくれる機能)をオンにしましょう。
デフォルトではオフになっています。
設定する場所は、画面左の「検索機能」ー「オートコンプリート」から「オートコンプリートを有効にする」を「オン」にします。

アドセンスの検索エンジン(検索ボックス)のおすすめ設定2:レイアウト変更
デフォルトでは検索ボックスを配置したページ内に検索結果が表示されます。
そう言われてもいまいちイメージがしにくいと思います。
実際に見ていただくのが早いと思いますので、以下の検索ボックスで動作を試してみてください。
(ちなみにこのように記事内に検索ボックスを配置することも出来ます。単に取得したコードをHTML編集画面でコピペするだけです。)
これを別ページで検索結果が表示されるようにしてみます。
以下の検索ボックスで動作を試してみてください。
いかがでしょうか。
おそらく多く人が(サイトが)後者の動作の方が好ましいのではないでしょうか。
この動作(レイアウト)を設定する場所は、画面左の「デザイン」ー「レイアウト」です。
別ページで検索結果が表示されるようにするには、「2ページ」を選択して「保存」ボタンをクリックします。

あなたのサイトのデザインに合わせて適切なレイアウトを選択してください。
なお、レイアウトを変更した場合は、コードの再取得が必要になります。
前述したオートコンプリートの方は不要です。
ステップ3:はてなブログの管理画面でサイドバーにコードを登録
ここまで来れば、もうほとんど完了です。
検索ボックスはどこにでも設置出来ますが、ここではサイドバーに設置する例を紹介します。
はてなブログの管理画面から「デザイン」-「カスタマイズ」-「サイドバー」ー「モジュールを追加」ー「HTML」を選択し、任意のタイトルとステップ2で取得したコードをコピペして、「適用」ボタンをクリックします。

元々あった、はてなブログの「検索」の削除も併せて行います。
最後に「変更を保存する」ボタンをクリックすることも忘れずに。
以上で設定は完了です。
お疲れ様でした!
終わりに
いかがでしたでしょうか。
期待した通りに動作していれば幸いです。
それでは、また。
関連記事です。
iOS からもブログの見え方を確認しておきたいですね。
ポリシー違反には真摯に対応する必要があります。
ブログ更新のお供に体重に優しい飲み物はいかがですか。
通信費削減のために自宅のネット回線を楽天モバイル(モバイルルーター代わり)にするという選択肢はありですよ。
40代がおすすめする10巻前後で完結済みの漫画8選です。